规定[估计会经常更新,就写在前面了]
一、所有文章发送必须要设定好分类目录,如果你的文章涉及到多个目录,请都勾上,如果该板块属于一个子目录,只需要勾选子目录不需要把上级目录全勾上,部分分区有特殊的文章发送要求,请去分类目录查看;
二、封面图片文件尽量使用上传,目前服务器空间足够。但音乐尽量使用外链,视频必须外链;转载的文章必须附上你转载来源处的链接。(PS:目前音乐和视频插件失效,也懒得更新,直接插入外链即可)
三、如果含和谐内容的文章必须要上密码,图片必须按照本站规定处理,密码请输入引号内内容“xk86.cn”;
四、目前为了兼顾本站主题,发送的文章必须要设置一张封面图片,该图片文件最好上传到本站服务器,分辨率最低为800*450,比例必须为16:9,详细上传设定看文章发送教程,ppi(每英寸含有像素)建议100-300,清晰度要求足够高;
五、本网站还在建设中,规定和教程可能会经常修改,每天在更新之前务必查看该贴。有任何疑问请联系站长;
六、以下载为主题的,尽量使用本站的下载页面功能,并且未经允许,下载内容必须外联,不能上传到本站服务器,和谐的下载内容必须加密,非和谐下载内容必须设置回复可见(转载内容除外);
七、实用的几个快捷键:Ctrl+A全选;Ctrl+Z撤销回上一步;Ctrl+C复制;Ctrl+V粘贴;Ctrl+X剪切;Ctrl+F本页搜索;F12打开审查元素;F11全屏显示;鼠标点击一下文章任意处再按住Shift再鼠标点击鼠标任意处; 不小心进行了其它操作导致文章重置后注意看文章编辑器下面的“修订版本”,有自动保存。
八、遇到不懂的内容一定要随手百度;
九、及时记得清空你自己编辑文章意外留下的各种草稿,草稿超过一个月未编辑则会被强制删除。
十、更多WordPress使用方法可以自己去网络上查询资料,或者看站点底部的”Git7 WP主题模板”链接。
文章编辑发送教程(该内容已过期,要编辑文章请加群联系管理员)
1.如何打开新建文章页面?
点击右上角处的用户ID(账号)进入个人用户界面,在左上角处找到“写文章”或新建的按键后打开文章编辑页面。
2.写文章的第一件事?确定标题和设置封面图片!
因为主题需要,文章必须要设置封面(封面请直接放在第一排,不要什么特色图片功能,不然别的文章对该文章进行引用会有图片占大面积空间),封面最好上传到本站服务器,分辨率最低为800*450,比例必须为16:9,ppi(每英寸含有像素)建议100-300,清晰度要足够高,大小不要超过2MB。如果是和谐内容,请加各种聊天表情来遮盖关键部分。如果可以的话,尽量图能对应上内容,第三方图如果可以的话请在文章结尾处附上图片信息。
关于封面图片如果你乐意分享,请在媒体库中的文件简介处末尾添加“(封面16:9)”这一串字,以方便那些不会编辑封面图的人。(原“符合头图规定”因为版本更新不能使用请无视)
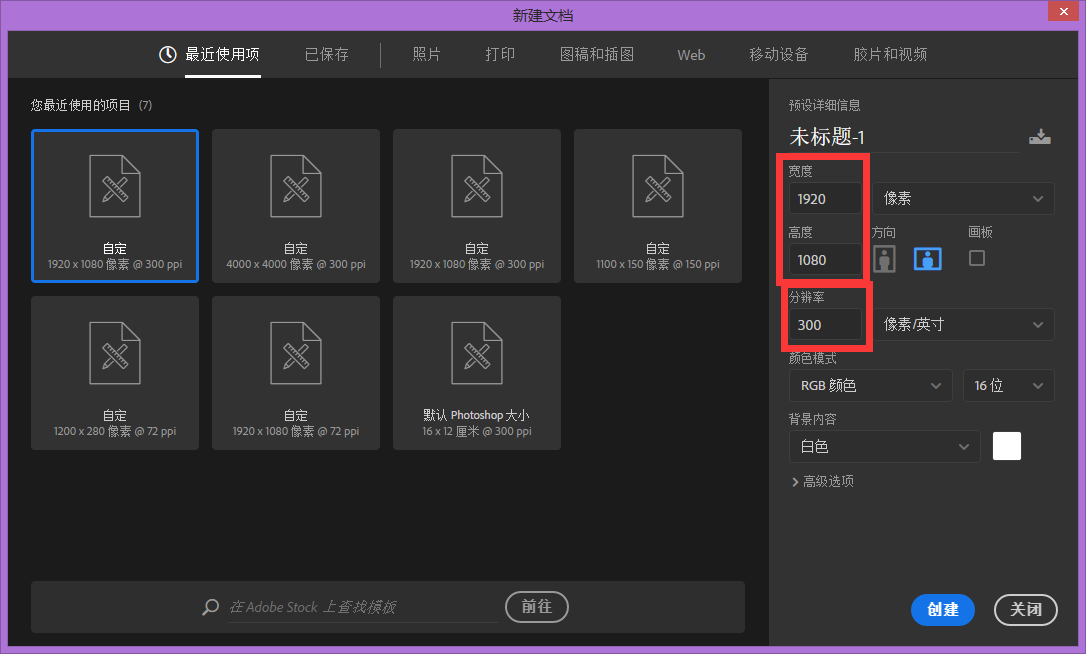
如果原图过大,就新建文档,使用下图设置。如果看不清请点击放大图片
设置封面的方法有两种
第一种是直接在文章的第一排放入一张符合封面规定的图片(推荐)
第二种是使用文章编辑区域右下方的“特色图片”设置封面 (不推荐)
第三种是使用文字编辑器下面的“Git”主题文章发布选项里的自定义略缩图/主图功能(不推荐)
如果自己没有编辑能力,可以从媒体库提取(媒体库里可以对以上传图片进行裁剪等编辑,但请注意不要编辑他人发送的图片)
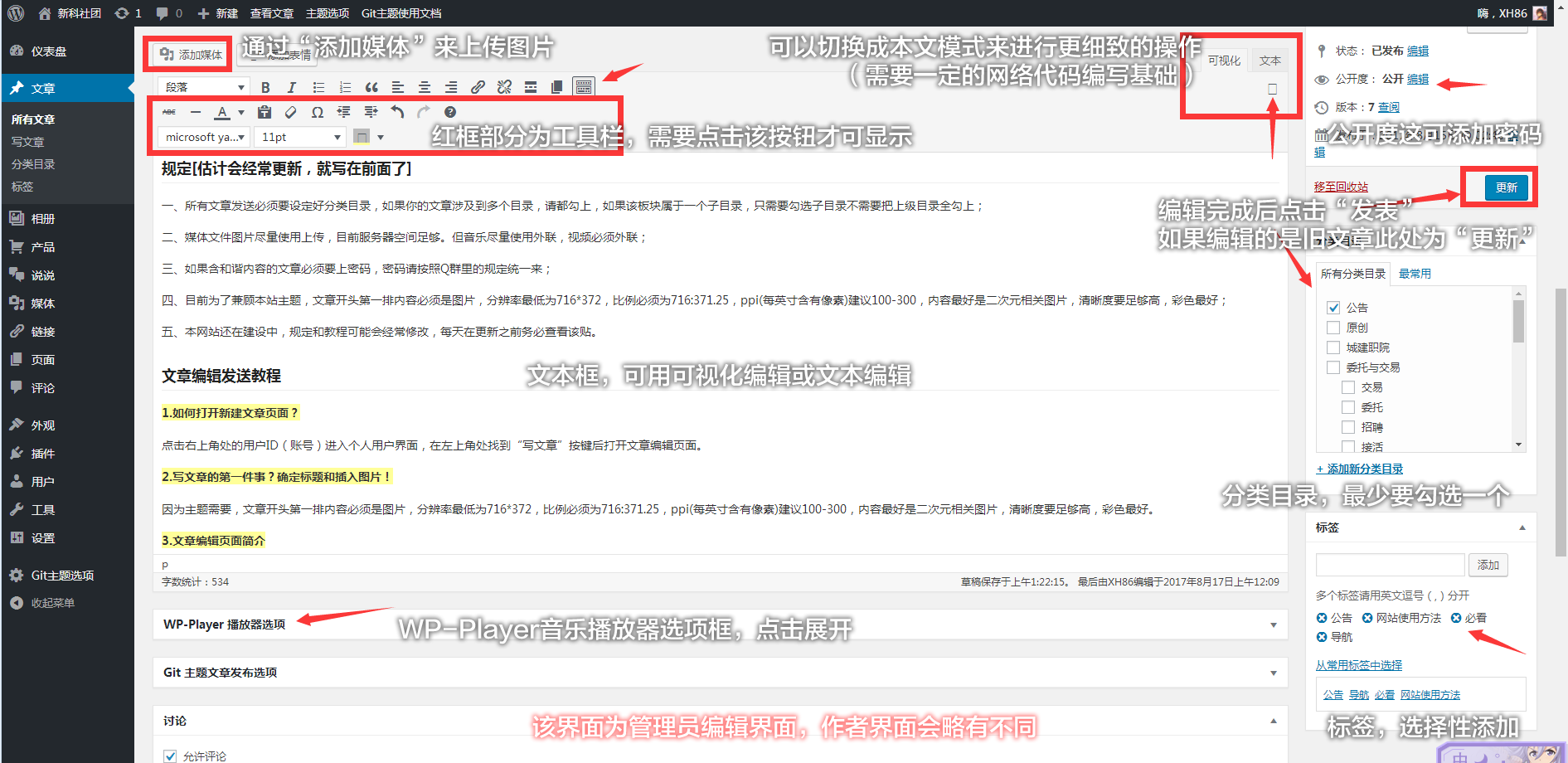
3.文章编辑页面简介
看不清请点击放大图片
该文章编辑器并不是给电脑小白使用的,使用之前请确定你最少有一定的Office Word使用经验。
标签添加的话你输入一个标签后回车就行,用不着搞什么特殊符号。
4.如何连续加入空格
输入 ,后面的分号不能少,该编码是网页代码中的空格,不输入这个的话你只能键入一个空格,不能连续键入。详情百度“网页 代码 空格 ”。
5.插入媒体
直接拖拽图片到文本上回弹出“媒体库”然后插入上传好的媒体文件,或点击”添加媒体“后再上传媒体文件后再插入。
图片媒体文件建议大小不要超过2MB左右,封面请看前面的规定;音频文件大小建议不要超过10MB左右。音频文件可以利用WP-Player播放器进行播放,但并不限制你用别的方式。
媒体文件是可以直接上传原文件的,以方便他人浏览和下载,但要注意版权问题,尤其是作者用户自己原创的,直接上传原图有被盗用的风险。原创图片允许上传超过2MB左右。
框选中一串字符可用“插入或编辑链接”来添加链接,但建议点“连接选项”里选择“新页面打开”
注意:移除了图片链接后图片无法被鼠标左键单击放大,比如本文章第一张图
图片编辑工具建议使用PS,如果嫌麻烦,听说有一款image optimzer修图软件小巧又好用,当然你们也可以用别的。(美图秀秀,图片工厂之类的)
第三方图如果可以的话请在文章结尾处附上引用的第三方图片信息。
转载的文章内的图片尽量使用原文章的图片外链,获取外链方法,在原文章的图片上右键复制图片地址
6.插入外链媒体
本文章编辑器支持插入各种外链媒体。
外链插入界面
外链图片插入:
图片依然建议大家直接把图片文件上传到本站服务器后插入,但并不限制你使用外链图片,但头图必须要上传服务器,并且按规定修图。
方法一:直接从其它网站的图片上右键复制图片地址,然后通过“添加媒体”中的“从URL插入”拿粘贴图片链接后插入图片,要么直接复制图片链接后直接在可视化编辑窗口里直接粘贴。注意:部分网站有防盗链功能,会导致外链图片显示不正常或不显示。
方法二:使用图床系统,把图片上传到图床里后粘贴URL格式链接后,再用方法一后面的方法插入。注意:很多图床免费情况下图片是有时间限制的,过期后文章会丢失图片链接。还有很多图床不允许上传和谐图片。
目前推荐一下几个免费图床:和谐图推荐imgur(国外)和仓库图床,正常图推荐使用sm.ms
外链音频插入:
虽然本网站貌似自带音频插入功能,但我安装了更强大的WP-Player音乐播放器插件。(该播放器不支持HTTPS,已作废,有更好的播放器望推荐)
WordPress 插件 WP-Player 是一个迷你歌曲播放器,支持多歌曲播放,支持使用网易云音乐, 虾米音乐, QQ音乐, 百度音乐歌曲地址, 也支持自定义上传音乐。
以下为使用教程
复制这个播放器代码:[player autoplay=”0″ random=”1″]复制后以纯本文的形式粘贴在文章上(不以纯本文粘贴可能会导致自动播放和随机播放选项失效)
短代码中 autoplay 表示是否自动播放;参数”0″表示否;”1″表示是;
短代码中 random 表示是否随机播放;参数”0″表示否;”1″表示是;
请将该代码单独复制在一排(你也可以不单独复制在一排,实际显示的时候播放器依然会单独占据一排空间)
一篇文章只能设置一个播放器,请不要粘贴多个代码到文章上
这里使用网易云音乐单曲插入示例(理论上网页版同理)
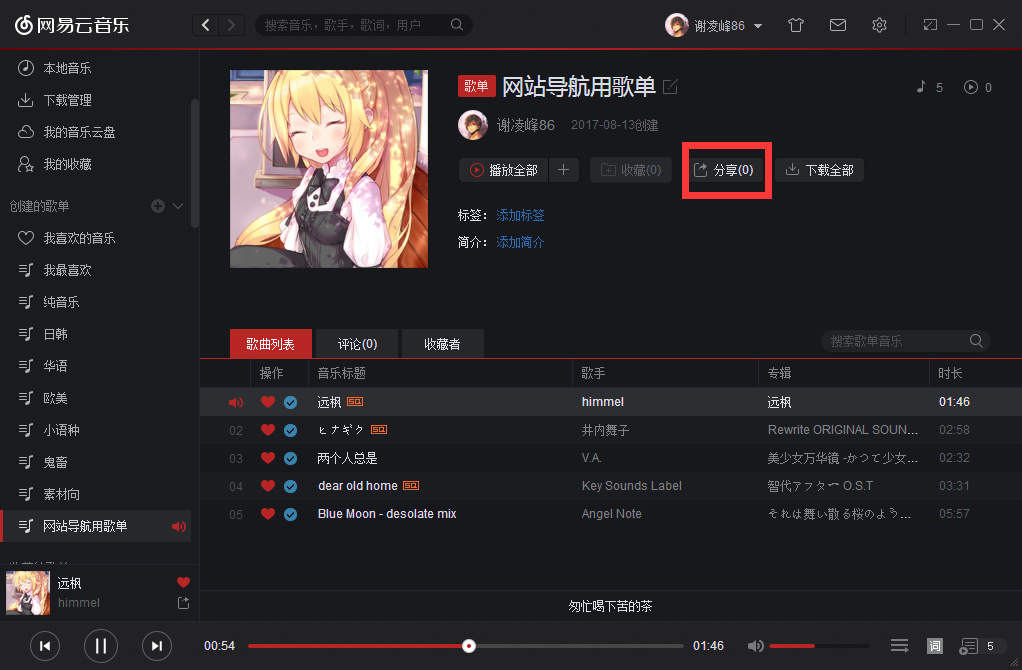
找一首单曲,点击分享链接
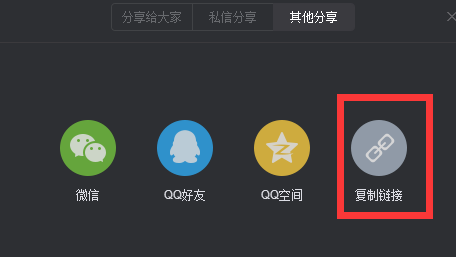
 点其它分享后再点击复制链接(其实你可以直接在你网易云的歌曲列表里点击右键直接选取复制链接)
点其它分享后再点击复制链接(其实你可以直接在你网易云的歌曲列表里点击右键直接选取复制链接)
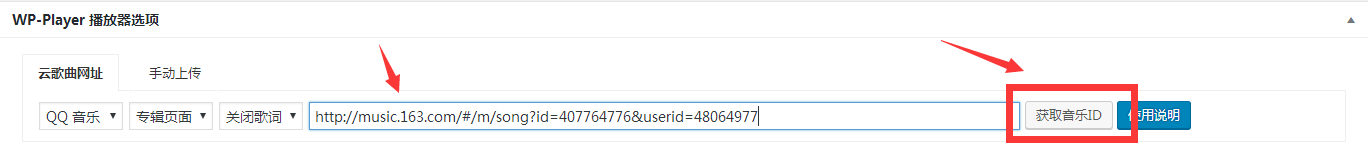
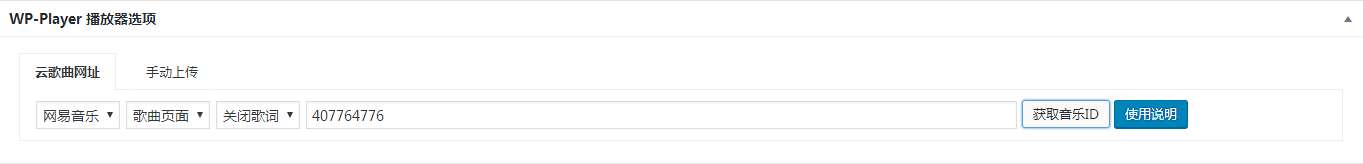
 把复制的链接粘贴到文章编辑页面下方的WP-Player播放器选项里,然后点击获取音乐ID(部分音乐ID会获取失败,解决方法是把分享来的链接直接在浏览器地址栏打开,当该链接的网站完全打开后,把该网站的网址复制到插件获取ID)
把复制的链接粘贴到文章编辑页面下方的WP-Player播放器选项里,然后点击获取音乐ID(部分音乐ID会获取失败,解决方法是把分享来的链接直接在浏览器地址栏打开,当该链接的网站完全打开后,把该网站的网址复制到插件获取ID)
 这个时候播放器会自动识别音乐信息,会更改各种选项,并留下一个较为简洁的代码。如果是有歌词的歌曲,你可以手动把歌词选项打开
这个时候播放器会自动识别音乐信息,会更改各种选项,并留下一个较为简洁的代码。如果是有歌词的歌曲,你可以手动把歌词选项打开
歌单插入示例(自定义歌单、专辑、歌手页面同理)
自定义或直接用现成的歌单、专辑、歌手页面,点击分享复制地址(注意:分享的歌单有变动的话也会影响到以分享到文章上的歌单)
然后复制到WP-Plyaer播放器选项的文本框里,然后操作与上面相同。
WP-Plyaer播放器手动上传注意事项(不建议使用,除非音乐平台没有该曲)
上传音乐文件到媒体库后,如果音乐文件自带专辑图,媒体库会单独生成该音乐文件的专辑图片文件,在WP-PLayer选项里“歌曲封面”那把该图片的URL粘贴上,如果音乐文件没有自带图片或出现错误服务器没生成独立图片文件,请自行上传一张1:1比例的图(建议400*400分辨率 ppi100-300)
外链视频插入:
Smartideo 是为 WordPress 添加对在线视频支持的一款插件(支持手机、平板等设备HTML5播放)。 目前支持优酷、搜狐视频、土豆、56、腾讯视频、新浪视频、酷6、华数、乐视、YouTube 等网站。
直接粘贴视频播放页完整的URL(及网址)到编辑器(单独一行),就可以加载视频播放器。(因为B站政策,目前无法引用B站视频)
演示视频http://www.bilibili.com/video/av5324031/
点击本文后即可从可视化编辑模式切换成本文切换模式,可以编辑更强大的效果,适合有网页代码编辑基础的人使用,上面这几排是快捷代设置,本人技术不精,只能用介绍几个常用的。
代码演示/demo
因为安装了某些插件的原因,如果你不想让该代码或网址变成某个插件效果的话,就需要这个代码
比如你的网址或代码
更多代码请去《常用HTML代码》查看
设置下载面板
[dltable file="在此处写下文件名称" size="在这里写下文件大小"]这里留文件下载A标签链接,可以放多个链接[/dltable]设置密码可见 [secret key="输入密码"]你要加密的内容后再点一下密码可见[/secret]
[secret key="输入密码"]你要加密的内容后再点一下密码可见[/secret]
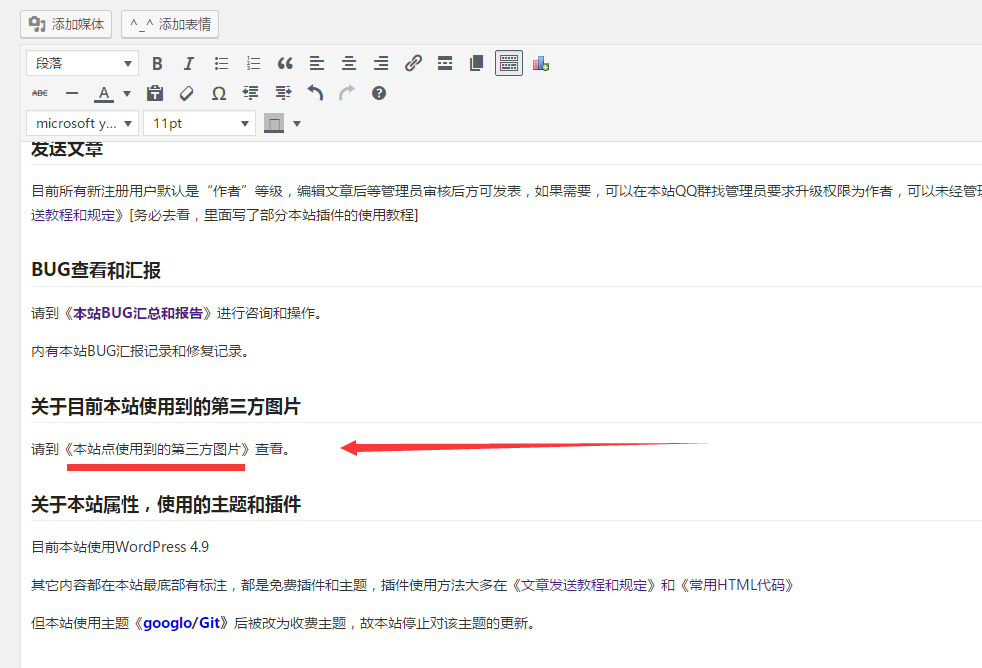
关于超链接添加教程和注意事项
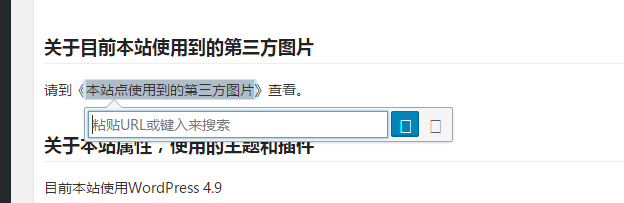
1.如图,比如我在可视化编辑窗口里把这段添加一个超链接;
 4.粘贴URL(及网址,任何网址都行)和键入来搜索(这个是搜索站内内容);
4.粘贴URL(及网址,任何网址都行)和键入来搜索(这个是搜索站内内容);
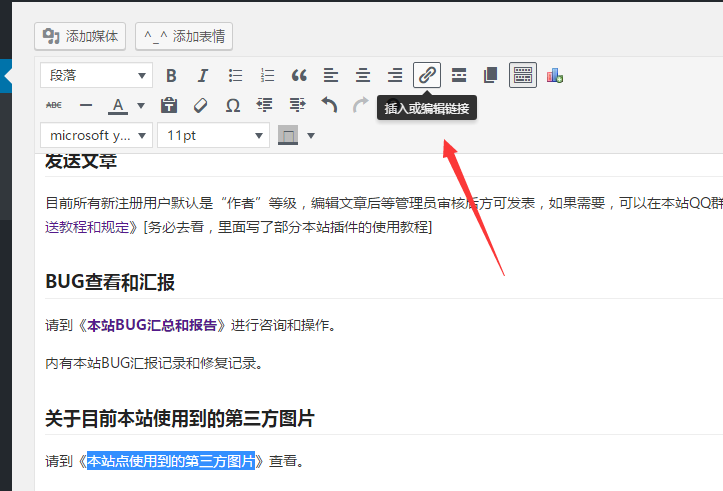
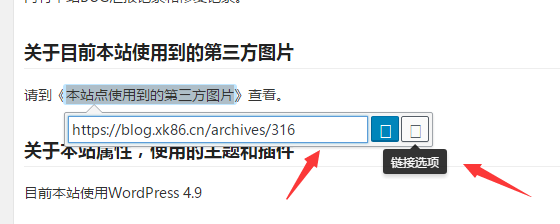
 5.弄入后点连接选项(如果是后面再编辑链接,先要点左边的按键后再点“链接选项”);
5.弄入后点连接选项(如果是后面再编辑链接,先要点左边的按键后再点“链接选项”);
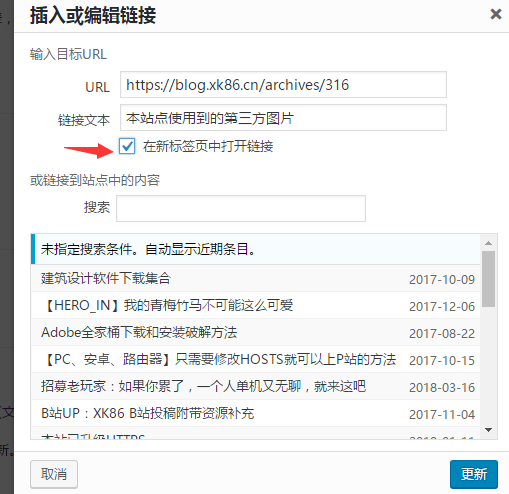
6.在链接选项里把“在新标签中打开链接”,不点的话使用该超链接时不会自动新建页面打开指定内容;
 7.为了让你的链接变得显眼,建议在框选状态下把你的链接部分加粗;
7.为了让你的链接变得显眼,建议在框选状态下把你的链接部分加粗;
8.如果你是粘贴站内链接,你可以直接复制粘贴链接,本站系统会自动把站内链接变成超链接标签。
投票插件使用
请加群联系群主